2023. 4. 6. 14:48ㆍ웹개발 메모장
Semantic Elements?
시맨틱 요소는 브라우저와 개발자 모두에게 그 의미를 명확하게 설명한다.
비의미적 요소 의 예 : <div>및 <span>- 내용에 대해 아무 것도 알려주지 않는다.
의미론적 요소 의 예 : <form>, <table>및 <article>- 내용을 명확하게 정의한다.
Semantic Elements in HTML
많은 웹 사이트에는 탐색, 머리글 및 바닥글을 나타내는 <div id="nav"> <div class="header"> <div id="footer">와 같은 HTML 코드가 포함되어 있습니다.
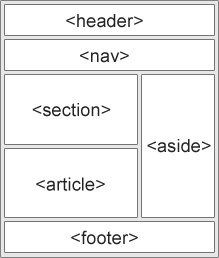
HTML에는 웹 페이지의 다른 부분을 정의하는 데 사용할 수 있는 몇 가지 시맨틱 요소가 있습니다.
|
 |
1. 기계와 사람의 일치
Semantic 하게 마크업을 한다는 것은 적절한 의미의 태그들을 사용하여 문서를 정보 구조에 맞게 마크업한다는 것이다. 좋은 정보구조는 해당 문서를 사람과 기계가 동일하게 이해하도록 도와준다.
사람은 CSS로 꾸며진 웹을 통해 볼드로 적혀진 부분이 중요한 정보이고, 한 제목과 한 문단이 한 덩어리의 정보를 만든다는 것을 시각적으로 인식할 수 있다.
기계는 <em> 태그를 통하여 해당 부분이 중요하다는 것을, <h1> 을 통하여 제목이라는 것을, <article> 을 통하여, 한 덩어리의 정보라는 것을 인식할 수 있다.
2. SEO (Search Engine Optimization)
구글과 같은 검색 엔진들은 HTML 문서로 검색 결과를 도출해낸다.
만약 우리 회사를 홍보하고 싶은데, 회사 이름을 <p>태그 안에 넣는다고 한다면, <h1>태그에 넣었을 때보다 훨씬 더 약한 의미와 연관성을 갖게되고, 이는 SEO에 악영향을 끼친다.
만약 이 글을 이미지로 제작하여 이미지 하나만 포스팅 할 경우, 검색 엔진은 아무 내용도 인식하지 못하고 내 포스트는 노출되지 못한다.
3. 웹 접근성
웹 접근성 (Web Accessibility)
누구나 인터넷(웹) 개별 사이트에 접근하기 쉽게 기술적으로 보장하는 일
특히 장애인이거나 나이가 많아 인터넷을 이용하기 어려운 이를 돕는 게 목표다
시각 장애인은 스크린 리더로 웹을 본다. 스크린 리더는 HTML 문서를 읽어내려가며, 각 요소들의 내용을 음성으로 알려주는 장치이다.
사진, 영상 등의 미디어의 경우 alt 속성에 있는 텍스트를 읽어주어, 시각 장애인도 문제없이 모든 정보에 접근할 수 있도록 도와준다. 그렇기 때문에 마크업을 하는 개발자는 모든 사람이 내가 만든 문서에 접근할 수 있도록 도움을 주는 장치들을 마련해야한다.
Semantic Tag를 이용하여 문서를 제작하면 접근성을 높일 수 있다.
만약 여러 항목을 열거하는 경우 모두 <span> 태그에 넣어 리스트를 만드는 것보다 리스트의 의미를 가지고 있는 <ul> <li> 태그를 사용하는 것이 좋다.
시맨틱 태그를 이용하여 마크업을 한 이후엔, alt, aria-label 등의 속성을 사용해 정보를 채워 넣어준다. 디자인 요소로만 사용한 태그는 aria-hidden을 사용하여 스크린 리더가 무시하도록 할 수 있다.
4. 간편한 CSS 작업
개발자들이 가장 싫어하는 것은 일일히 작업하는 것이다.
하지만 <div> 태그로만 작업한다면 일일히 모든 태그에 클래스명과 아이디를 주어야하고, 코드가 더러워지고, 어디가 무슨 클래스명인지 다 외워야하고... 힘들어진다.
Semantic Tag로 마크업을 한 경우 훨씬 깔끔하게 일괄적으로 스타일을 적용할 수 있다.
예를 들어 해당 페이지의 모든 설명 문단에 background-color: black;을 주고싶다면 <div> 사용 후 클래스를 주는 것보다는 <p>로 마크업하고 스타일을 주는 것이 훨씬 간편하다.
5. 유지 보수, 협업
더러운 코드는 보기 싫고, 차근차근 읽지 않는다면 무슨 의미인지 한눈에 알아보기 힘들다.
다른 사람들도 수정을 하고, 협업을 해야하는 페이지라면 모두가 알아보기 쉽게 정갈한 코드를 짜야한다.
Semantic Markup은 기계에게도 의미를 전달해주지만, 동료 개발자에게도 의미를 전달해준다.
HTML : Semantic하게 작성해야하는 이유
Semantic Web, Semantic Tag, Sectioning Elements, Semantic Markup
velog.io
HTML Semantic Elements
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
'웹개발 메모장' 카테고리의 다른 글
| 워드 클라우드를 사용한 키워드 찾기 (0) | 2023.04.11 |
|---|---|
| Redux 상태관리 (0) | 2023.04.06 |
| React의 state와 props (0) | 2023.04.05 |
| 순수함수(pure function) (0) | 2023.04.05 |
| Cookie의 MaxAge, Expires 옵션에 대해서 (0) | 2023.04.04 |