React의 state와 props
2023. 4. 5. 12:53ㆍ웹개발 메모장
728x90
SMALL

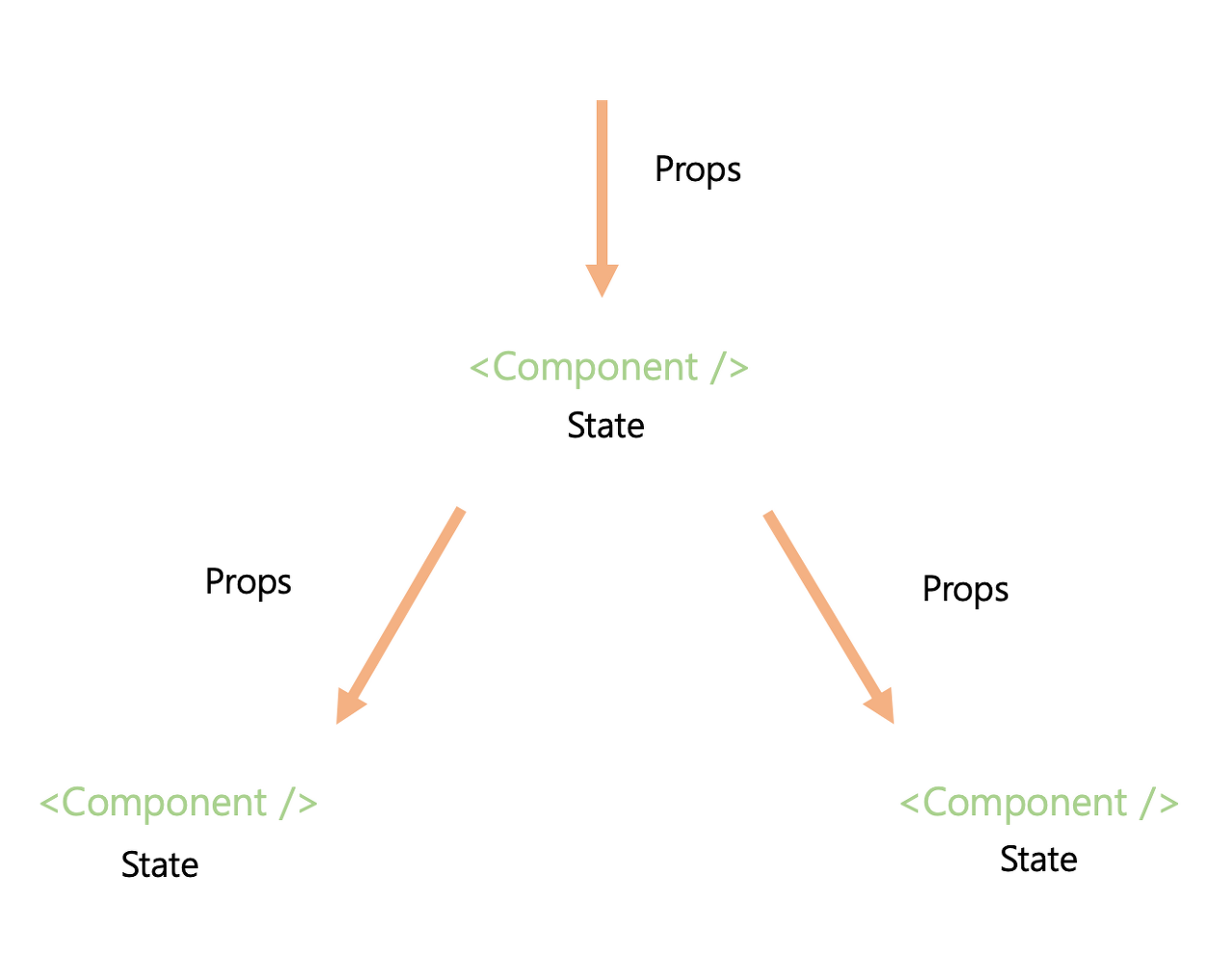
State와 Props
state는 컴포넌트 자기 자신이 가지고 있는 값이다. 변화가 필요할 경우 setState()함수를 통해 값을 변경해줄 수 있다.
const 배열 = useState (데이터 초기값);- 배열[0]: 데이터 초기값이 들어간 변수
- 배열[1]: 데이터를 수정할 수 있는 Set 함수
const [변수명, Set함수명] = useState (데이터 초기값);useState를 사용하여 할당받은 변수는 불변값(Immutable)이다. 따라서 해당 값은 직접 수정이 불가능하며 해당 값을 변경하기 위해서는 반드시 Set 함수를 사용한다.
const App = () => {
const [count, setCount] = useState(0);
return <div>
<Text text={count} />
<div onClick={() => setCount(count + 1)}>+</div>
</div>
}
props는 부모 컴포넌트가 자식 컴포넌트에 값을 전달할 때 사용하는 것이다
const Text = ({text}) => {
return <div>{text}</div>
}
const App = () => {
return <Text text='Hello world!'/>
}위와 같이 부모 컴포넌트(App)에서 자식 컴포넌트(Text)에 속성(Props)을 이용하여 Hello world!라는 문자열 데이터를 전달하는 것을 확인할 수 있습니다.
더보기
React Props, State 이해 및 사용법
Props / State props 와 state는 React에서 데이터를 사용할 때 다루는 개념이다. 실습 코드샌드박스(https://codesandbox.io/s/dank-pond-pfyvq) 를 사용하여 실습 Props props는 부모 컴포넌트가 자식 컴포넌트에 값을
studyingych.tistory.com
[React] Props와 State
React에서 데이터를 다루는 주요 개념인 Props와 State가 무엇인지 알아보고, 사용하는 방법에 대해서 살펴봅시다.
dev-yakuza.posstree.com
728x90
LIST
'웹개발 메모장' 카테고리의 다른 글
| Redux 상태관리 (0) | 2023.04.06 |
|---|---|
| Semantic Elements in HTML (0) | 2023.04.06 |
| 순수함수(pure function) (0) | 2023.04.05 |
| Cookie의 MaxAge, Expires 옵션에 대해서 (0) | 2023.04.04 |
| useRef는 언제 사용할까 (0) | 2023.04.04 |