2023. 4. 4. 12:54ㆍ웹개발 메모장
useRef () 는 리렌더링하지 않는다. 컴포넌트의 속성만 조회&수정한다.
- 특정 DOM 선택하기
- 컴포넌트 안의 변수 만들기
- 리렌더링 방지하기
1. useRef 가 무엇인가요? 📑

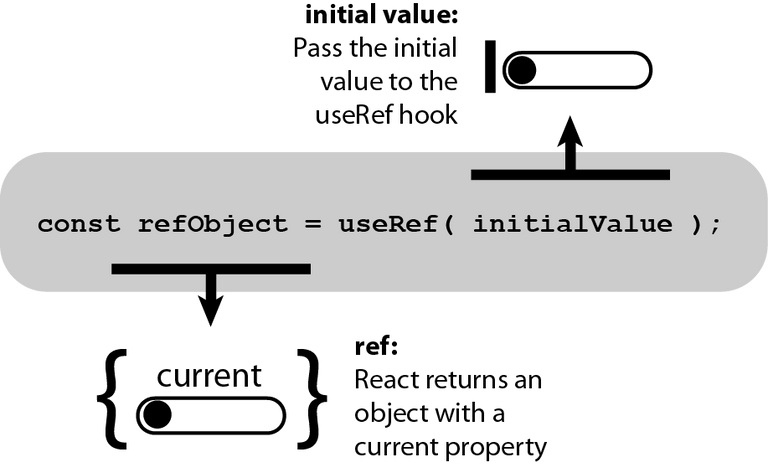
useRef는 .current프로퍼티로 전달된 인자(initialValue)로 초기화된 변경 가능한 ref객체를 반환합니다. 반환된 객체는 컴포넌트의 전 생애주기를 통해 유지될 것입니다. 본질적으로 useRef는 .current프로퍼티에 변경 가능한 값을 담고 있는 상자와 같습니다.
2. useRef 를 언제 사용하나요?
2-1. 특정 DOM 선택하기 🎯

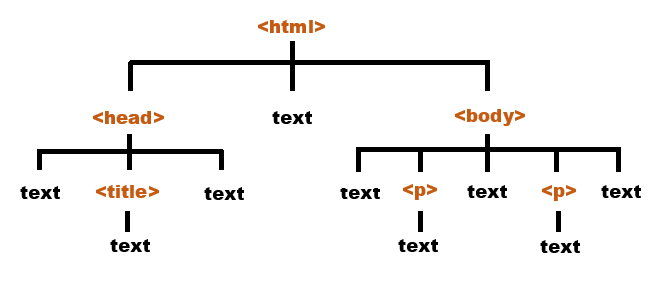
사진 출처: learnjavascriptfast.com
JavaScript 를 사용할 때는, 특정 DOM 을 선택해야 하는 상황에 getElementById, querySelector 같은 DOM Selector 함수를 사용해서 DOM 을 선택합니다.
리액트에서는 DOM 을 선택할 때 ref 를 사용합니다. 함수형 컴포넌트에서 ref 를 사용할 때는 useRef 라는 Hook 함수를 사용하고 클래스형 컴포넌트에서는 콜백 함수를 사용하거나 React.createRef 라는 함수를 사용합니다.
이 글에서는 함수형 컴포넌트의 useRef 를 사용합니다.
2-2. 컴포넌트 안의 변수 만들기 🔢
컴포넌트 안에서 조회 및 수정할 수 있는 변수를 관리할 수 있습니다.
useRef 로 관리하는 변수는 값이 바뀐다고 해서 컴포넌트가 리렌더링되지 않습니다. 리액트 컴포넌트에서의 상태는 상태를 바꾸는 함수를 호출하고 나서 그다음 렌더링 이후로 업데이트된 상태를 조회할 수 있지만, useRef 로 관리하는 변수는 설정 후 바로 조회할 수 있습니다.
이 변수를 사용하여 다음과 같은 값을 관리할 수 있습니다.
- setTimeout, setInterval을 통해서 만들어진 id
- 외부 라이브러리를 사용하여 생성된 인스턴스
- scroll위치
2-3. 리렌더링 방지하기 🏃♀️
컴포넌트가 렌더링 된다는 것은 함수(컴포넌트)를 호출하여 실행되는 것을 말합니다. 함수가 실행될 때마다 내부에 선언되어 있던 표현식(변수나 또 다른 함수 등)도 매번 다시 선언되어 사용합니다.
컴포넌트는 자신의 state가 변경되거나, 부모에게서 받는 props가 변경되었을 때마다 리렌더링 됩니다.
심지어 하위 컴포넌트에 최적화 설정을 해주지 않으면 부모에게서 받는 props가 변경되지 않았더라도 리렌더링 됩니다.
useRef 로 관리하는 변수는 값이 바뀐다고 해서 컴포넌트가 리렌더링되지 않으므로 리렌더링 방지에 활용할 수 있습니다.
'웹개발 메모장' 카테고리의 다른 글
| 순수함수(pure function) (0) | 2023.04.05 |
|---|---|
| Cookie의 MaxAge, Expires 옵션에 대해서 (0) | 2023.04.04 |
| const 키워드에 대해 (0) | 2023.04.03 |
| require와 import차이점 (0) | 2023.04.03 |
| 브라우저 저장소에 대해서 알아보자 (0) | 2023.03.31 |