웹페이지 로딩 과정
2023. 3. 27. 13:05ㆍ웹개발 메모장
728x90
SMALL

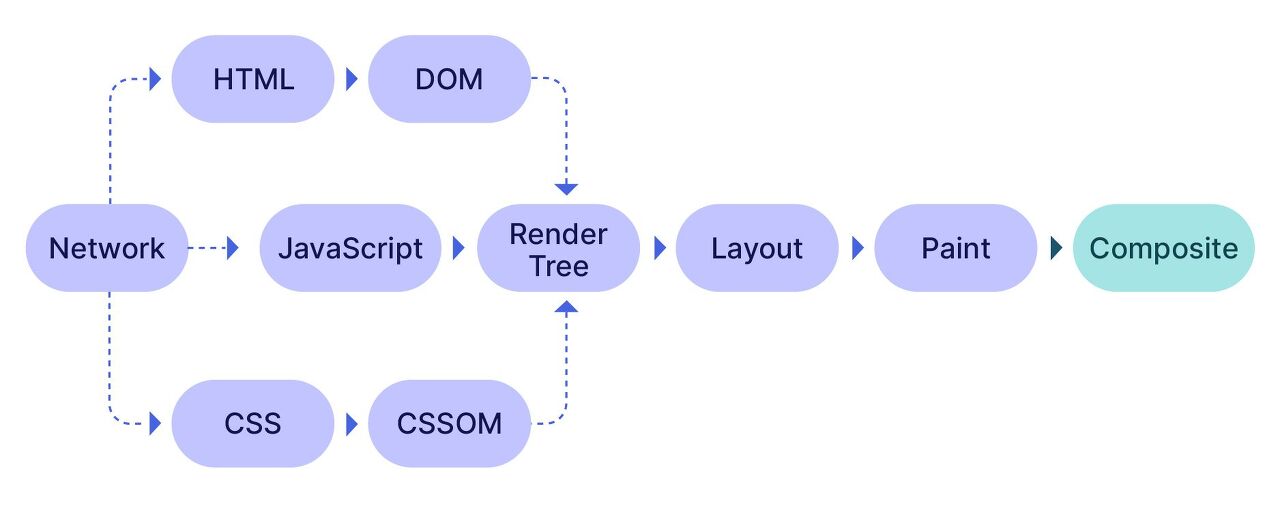
1. 불러오기
: 로더(Loader)가 서버로부터 전달받은 리소스 스트림을 읽는 과정
2. DOM, CSSOM 생성
웹 엔진의 HTML/XML 파서가 문서를 파싱해 DOM Tree를, CSS 파서가 CSSOM 트리를 생성(아래 파싱, 스크립트와 스타일 시트의 진행순서 참조)
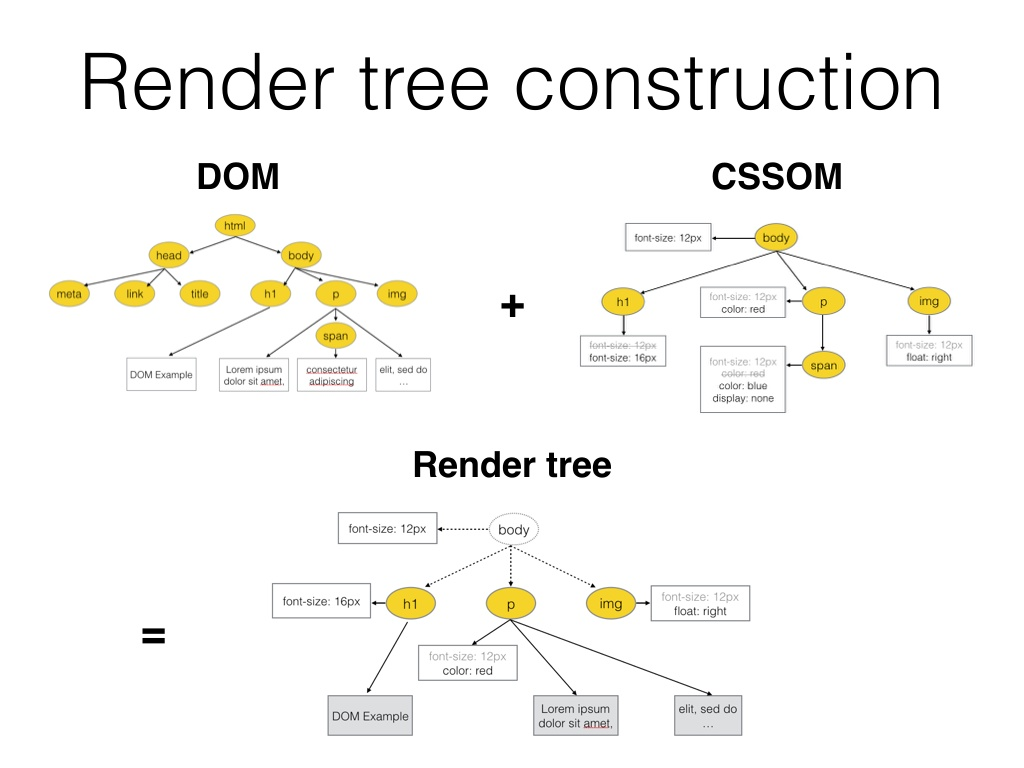
3. 생성된 DOM과 CSSOM으로 렌더링 트리 생성
DOM Tree + CSSOM Tree, 렌더링에 필효한 노드만 선택해 페이지를 렌더링하는데 사용
4. css, 레이아웃
: 렌더트리를 토대로 그려질 노드와 스타일, 크기를 계산
렌더링 트리에서 위치, 크기등을 알 수 없기 때문에 객체들에게 위치 크기 등을 정해주는 과정, css는 선택자에 따라서 적용되는 태그가 다르기 때문에 모든 css 스타일을 분석해 태그에 스타일 규칙이 적용되게 결정
5. 그리기
: 렌더트리의 각 노드를 실제 픽셀로 변환 ➡️ 실제로 그리는 작업을 실행
리렌더링: 자바스크립트가 DOM, CSSOM을 변경하는 경우
리플로우: 레이아웃 계산을 다시 하는 것
리페인트: 재결합된 렌더 트리를 기반으로 다시 페인트를 하는 것

► 참고 사이트
728x90
LIST
'웹개발 메모장' 카테고리의 다른 글
| Hoisting 호이스팅과 TDZ (0) | 2023.03.28 |
|---|---|
| RESTful API가 뭘까? (0) | 2023.03.27 |
| 항해 끝 , 계획표 짜기 (0) | 2023.03.19 |
| [개발자가 되는 과정] 매니저님이 추천하는 협업방식 ( 같은팀끼리 ) (0) | 2023.02.12 |
| [웹개발] Timeout (0) | 2023.02.01 |