2023. 1. 3. 01:26ㆍReact 공부
2022.12.26 - [React 공부] - React 입문 - Component
React 입문 - Component
컴포넌트의 기본 구조 // import React from 'react'; function App() { // return ( /* */ ); } // export default App; component는 레고 블럭같은 존재! 컨포넌트를 외부에서 가져올때는 import(컴포넌트 맨 위 코드)를 해줘
olive-jam.tistory.com
이전 포스팅에 컴포넌트에 대해 다뤘는데,
이번에는 리액트 코딩을 해보려고한다.
리액트를 처음 접하는거라 간단하게 버튼만들기 도전
▶️ 리액트 기본 코딩
import React from 'react';
function App() {
// <---- 자바스크립트 영역 ---->
return (
/* <---- HTML/JSX 영역 ---->*/
<div
style={{
height: '100vh',
display: ' flex',
flexDirection: 'column',
justifyContent: 'center',
alignItems: 'center',
}}
>
{/* 이곳에 퀴즈를 위한 html 코드를 작성해 주세요 */}
</div>
);
}
export default App;위 코드에서 버튼 만들기를 진행하려고 한다.

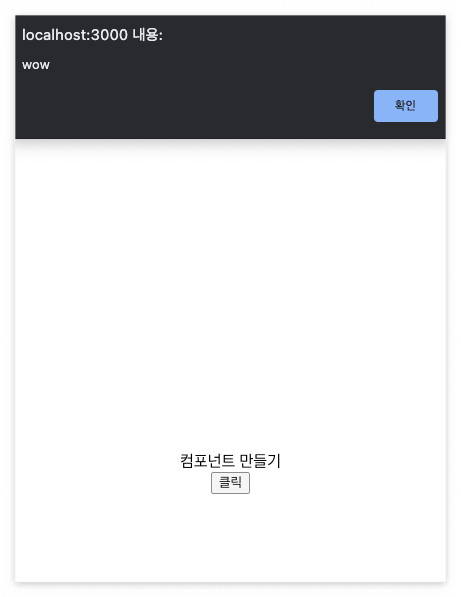
이렇게 가운데 버튼을 만들고 그 후 버튼을 클릭하면 경고창(alert)에 wow 가 뜨도록 만들어볼 예정이다.
import React from "react";
function App() {
// <---- 자바스크립트 영역 ---->
const handleClick = () => {
alert("wow");
};
return (
/* <---- HTML/JSX 영역 ---->*/
<div
style={{
height: "100vh",
display: " flex",
flexDirection: "column",
justifyContent: "center",
alignItems: "center",
}}
>
<span>컴포넌트 만들기</span>
<button onClick={handleClick}>클릭</button>
{/* 이곳에 퀴즈를 위한 html 코드를 작성해 주세요 */}
</div>
);
}
export default App;<span> 태그를 통해 문구를 써주고, <button>태그로 버튼을 만들었다.
여기까지는 리액트를 배우기 전에 했던 자바스크립트와 똑같다.
리액트로 오면서 달라진 코드작성법은
html형식으로 작업한 것이 아니라 스크립트를 넣는 영역이나 스타일, 바디의 위치가 다르다.
button에 이벤트 설정하는 방법이 살짝 다르다.
- HTML 에서 적용하는 버튼 이벤트
<button onClick="addbtn()"> </button>
- 리액트에서 적용하는 버튼 이벤트
<button onClick={addBtn}> </button>
HTML에서는 버튼에 이벤트를 생성하면 큰따옴표와 그 안에 함수가 들어갔다.
리액트에서는 중괄호에 이름이 들어간다.
▼ 리액트 공식 사이트 / 이벤트 처리하기
▼ 알아두면 좋을 자바스크립트 함수와 버튼클릭 이벤트
5. 자바스크립트 - 함수(Function)와 버튼 클릭 이벤트(Button Click Event)
2019/10/08 - [JavaScript/초보자를 위한 자바스크립트] - 초보자를 위한 자바스크립트 커리큘럼 2019/10/14 - [JavaScript/초보자를 위한 자바스크립트] - +자바스크립트 - html과 css를 가볍게 알아보자! 2019/10/0
kim-coffee.tistory.com
홈짱닷컴
홈페이지 제작, 그누보드 강의, 웹코딩, HTML, CSS, JAVASCRIPT, JQUERY, PHP, SQL
homzzang.com
'React 공부' 카테고리의 다른 글
| CSS-in-JS 컴포넌트 꾸미기 (0) | 2023.01.04 |
|---|---|
| React 입문 - Redux 정리 (0) | 2023.01.03 |
| node.js와 npm, yarn 그리고 React (0) | 2022.12.31 |
| React 입문 - 불변성 (0) | 2022.12.27 |
| React 입문 - State 2 (0) | 2022.12.27 |