2022. 12. 24. 13:18ㆍReact 공부
라이브러리는 angular << vue <<<<<< react 라고 한다.
(- 코딩알려주는누나 )
React ?
사용자 인터페이스를 만들기 위한 Java Script 라이브러리
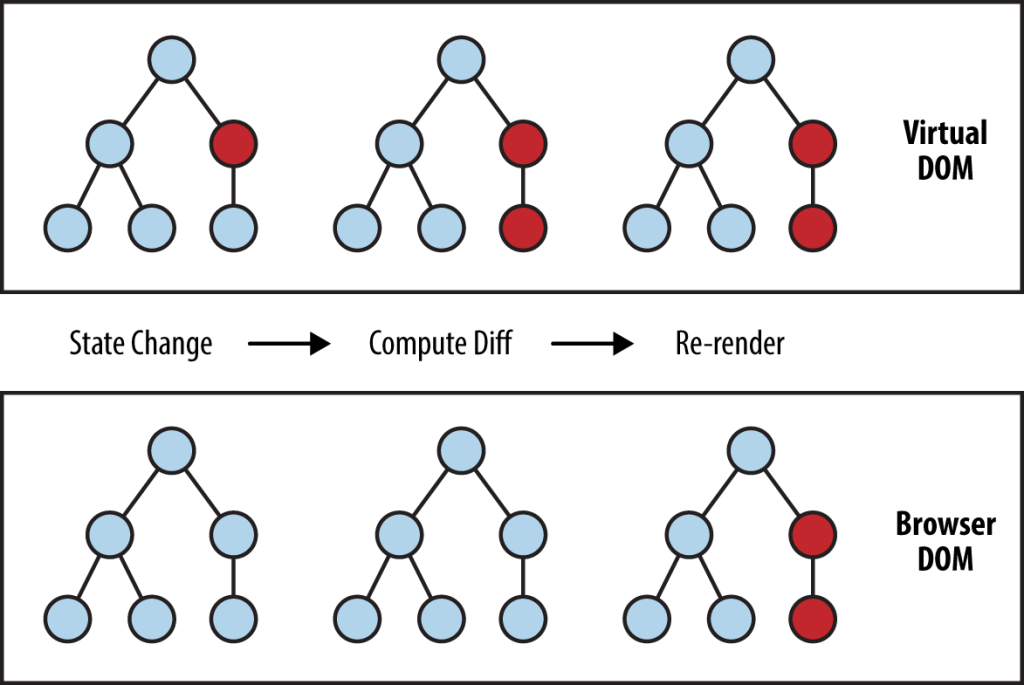
리액트는 SPA를 전제로 하고 있으며 Virtual Dom을 활용하여 업체이는 하는 DOM요소를 찾아서 해당 부부만 업데이트하기 때문에
리렌더링이 잦은 동적인 모던 웹에서 향상된 퍼포먼스를 낼 수 있다.
- SPA : Single Page Application
- MPA : Multi Page Applitcation
MPA 아키텍처는 페이지마다 서버에 행당 페이지의 HTML 파일을 요청하고 이를 브라우저가 응답으로 받아 유저가 볼 수 있도록 그려주는 구조였다. 그러나 SPA는 서버에서 HTML 페이지들을 일일이 다운로드하는 것이 아니라, 하나의 마크업(markup) HTML 파일을 받아 클라이언트에서 데이터를 직접 로딩해 동적으로 화면을 표시해서 사용자가 페이지를 다시 로딩할 필요도 없어졌다👍
즉, 페이지를 이동할 때마다 발생하는 깜빡임 없어졌다는 말.
DOM ?
HTML 마크업 구조를 자바스크립트로 조작이 가능한 객체 형태로 모델링한 것을 DocumentObjectModel

DOM은 웹 페이지를 저희가 사용하는 자바스크립트와 같은 프로그래밍 언어와 연결해주어 화면에 그려진 UI 요소들을 조작할 수 있게 도와주는 역할을 한다.
웹 페이지에 그려진 화면(UI)을 조작하기 위해서는 DOM이라는 것을 조작해야 하는데 DOM 요소 일부를 변경하면 브라우저는 새롭게 변경된 DOM을 토대로 새로운 화면을 그린다.
버츄얼 돔에서 작업을 하고, 그 후 한번에 브라우저돔에 반영한다. ( = batching )
만약 버츄얼 돔에서 작업하지 않고 브라우저 돔에서 작업한다면 수정할때마다 반영이 되서 비용이 크다고 한다 (비용이 크다.. 위험부담이 있다는 뜻으로 해석해도 되는 걸까? )
JSX ?
JavaScript XML라는 JavaScript에 XML을 추가하여 확장한 문법
그 동안 공부를 하면서 HTML 따로 JS 따로 작업을 했는데, 리액트에서는 둘을 합쳐서 작업하도록 하였고, 이를 JSX라고 한다.
( - 코딩알려주는누나)
React에서는 본질적으로 렌더링 로직이 UI 로직(이벤트가 처리되는 방식, 시간에 따라 state가 변하는 방식, 화면에 표시하기 위해 데이터가 준비되는 방식 등)과 연결된다는 사실을 받아들인다. JSX 사용이 필수가 아니지만, 대부분의 사람은 JavaScript 코드 안에서 UI 관련 작업을 할 때 시각적으로 더 도움이 된다고 한다. 또한 React가 더욱 도움이 되는 에러 및 경고 메시지를 표시할 수 있게 한다.
'React 공부' 카테고리의 다른 글
| React 입문 - State 2 (0) | 2022.12.27 |
|---|---|
| React 입문 - State (0) | 2022.12.27 |
| React 입문 - Props (0) | 2022.12.26 |
| React 입문 - Component (0) | 2022.12.26 |
| JSX 기초 - html을 품은 JS (0) | 2022.12.26 |